本文共 2229 字,大约阅读时间需要 7 分钟。
翻译的地方可能有错误,欢迎大家指正。但是里面每一个程序都是亲自测试过,并加了点自己的看法。
我翻译的是Expression.Blend.4.Step.by.Step,大家有疑问的可以去看看英文原版。
希望大家转载的时候加上链接。3Q
图片和视频的使用
使用图片
在项目中添加修改图片。
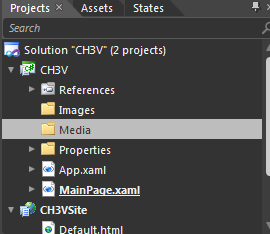
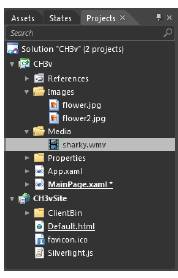
1、点击File菜单的打开Project/Solution。出现项目对话框。找到CH3v文件夹。双击CH3v.sln文件。点击你项目的Projects面板。(这个文件你没有,自己新建一个项目吧。名字叫CH3V,仿照下面目录结构)

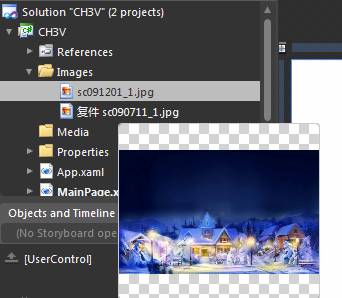
2、在CH3v项目的文件夹列表,点击Images文件夹。
3.在Project菜单,点击Add Existing Item。添加现有项对话框打开。在书中相配套的文件点击浏览到CH3\ CH3导入文件夹。(就是找2张图片,自己随便找2张。)

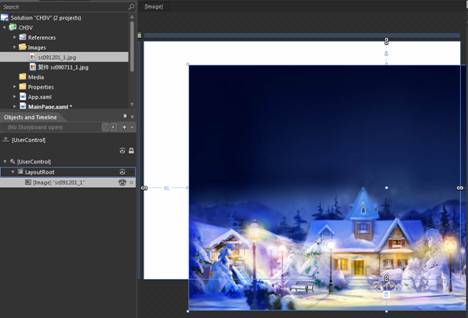
5.点击在CH3V项目文件夹中MainPage.xaml文件。把Projects面板Images文件夹中的flower.Jpg拖到画板上(随便拖张)。

在Properties面板的Layout种类,点击Margin位置旁边的Advanced Options图标,然后点击Reset。Blend设置所有的边距为零,图片填充所有他分配的区域。

确保在Layout类别中设置width和height区域为AUTO,如果没有为图片设置width或者Height,他将会按原始尺寸显示。
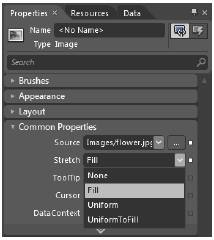
7.在Properties面板的Common Properties类别中点击Stretch property.

Blend提供了4种不同的伸展选项:
NONE。这个选项不拉伸图片。
Fill。该图像进行缩放以适应输出尺寸。因为内容的高度和宽度都是独立缩放,图像的原始长宽比可能不被保留,当完全填补输出区域的时候,图片可能会被扭曲并
Uniform。这个是默认选项。该图片根据输出尺寸进行缩放。宽高比保持不变。
UniformToFill。该图片进行缩放,以便它完全填满输出地区,但保留其原有的宽高比。
Uniform和UniformToFill比较。
Uniform

UniformToFill(放大了)

8.设置Stretch值为None。观察画板上的图片发生的变化。然后试试设置Stretch属性为Uniform 和 UniformToFill。然后还原为Fill值。
9.在Properties面板的Common Properties类别中,点击Source property区域旁边的的下拉箭头,然后选择另一张图片,画板上的图片改变。

如果这次不教你在你项目中运用一些简单的特效,那么Blend中使用图片的介绍将是不完整的。
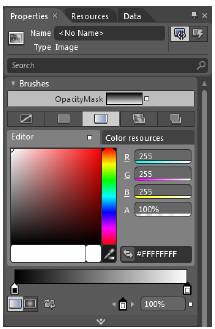
在Properties面板的Brushes类别中,只有一个属性可以使用:OpacityMask。OpacityMask是一种可以让颜色忽略的画刷。画刷可以改变对象的透明对。
10.点击画板上的图片,确保处于选中状态。然后点击Brushes 下面的Gradient画刷改变选中图片的OpacityMask属性。

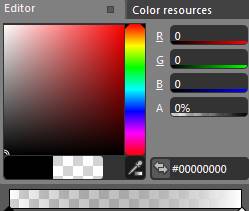
11.设置左边渐变停止的Alpha值为0%。注意,画板上的图片发生了改变。


右边的那个A就是Alpha,找到没。
使用视频。
Blend支持大部分的视频格式,包括:.asf, .avi, .dvr-ms,
.ifo, .m1v, .mpeg, .mpg, .vob, .wm, and .wmv.blend也支持一下音频格式.aif, .aifc, .aiff, .asf, .au, .mid, .midi, .mp2, .mp3, .mpa, .mpe, .rmi, .snd, .wav,
.wma, and .wmd. Expression Blend中支持完整的视频和音频文件的
格式,Windows媒体播放器只支持10种支持。(格式还是好少)为一个项目添加video
1、点击你项目的Projects面板,在CH3v项目列表中,点击Media文件夹。
2、在Project菜单,点击Add Existing Item。在添加现有项目窗口中,点击浏览,找到…\CH3\CH3-Import文件夹。
3.在CH3-Import文件夹。点击sharky.wmv文件,然后点击打开。在你CH3v项目的Media文件夹中出现了一个视频文件。
5. 按F5预览。
当Expression Blend中插入一个新的视频时,视频自动播放功能处于开启状态
和音量为一半。 
4从工程项目的Media文件夹拖动sharky.wmv视频到画板中并捕捉到的底部。
5、按F5预览。
设置使你的视屏不自动播放。在Properties面板的Media类别。取消AutoPlay位置旁边的复选框,然后按F5,在你浏览器上预览。
7.关闭浏览器,回到Blend。
8.在Properties面板的Media类别,选中AutoPlay位置旁边的复选框,使视频自动播放,
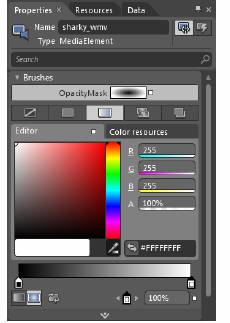
9.点击画板上的视频,确保处于选中状态,然后为Brushes下面选中的OpacityMask设置Gradient画刷。

10.在颜色编辑器中的颜色调下面,点击Radial Gradient按钮,将线性渐变变为径向渐变。
11.为右停靠渐变设置Alpha位置为0%。观察到画板上的图片发生改变

12.按F5在默认浏览器中预览。